
> PAGE 1
Video in Email
Engage with your patrons in a whole new way by adding videos to your emails. You can insert
them into ANY image element in templates that you build in WordFly.
How does it work?
Desktop email clients, browsers, and webmail clients all deal with video differently and require different video formats.
We’ve designed our tool to create the best video experience for all of your patrons regardless of which email client they are
using. With our tool, you enter your video URL(s) and a fallback image, and WordFly will write code that dynamically displays
video in email clients that support it and gracefully degrades to an image if video is not supported.
For maximum video support, we recommend saving out three formats of your video, plus two images. If you don’t create all
versions it’s OK, you’ll just get less support. Fortunately there are free tools on the web that you can use to easily convert your
video to all of the necessary formats.
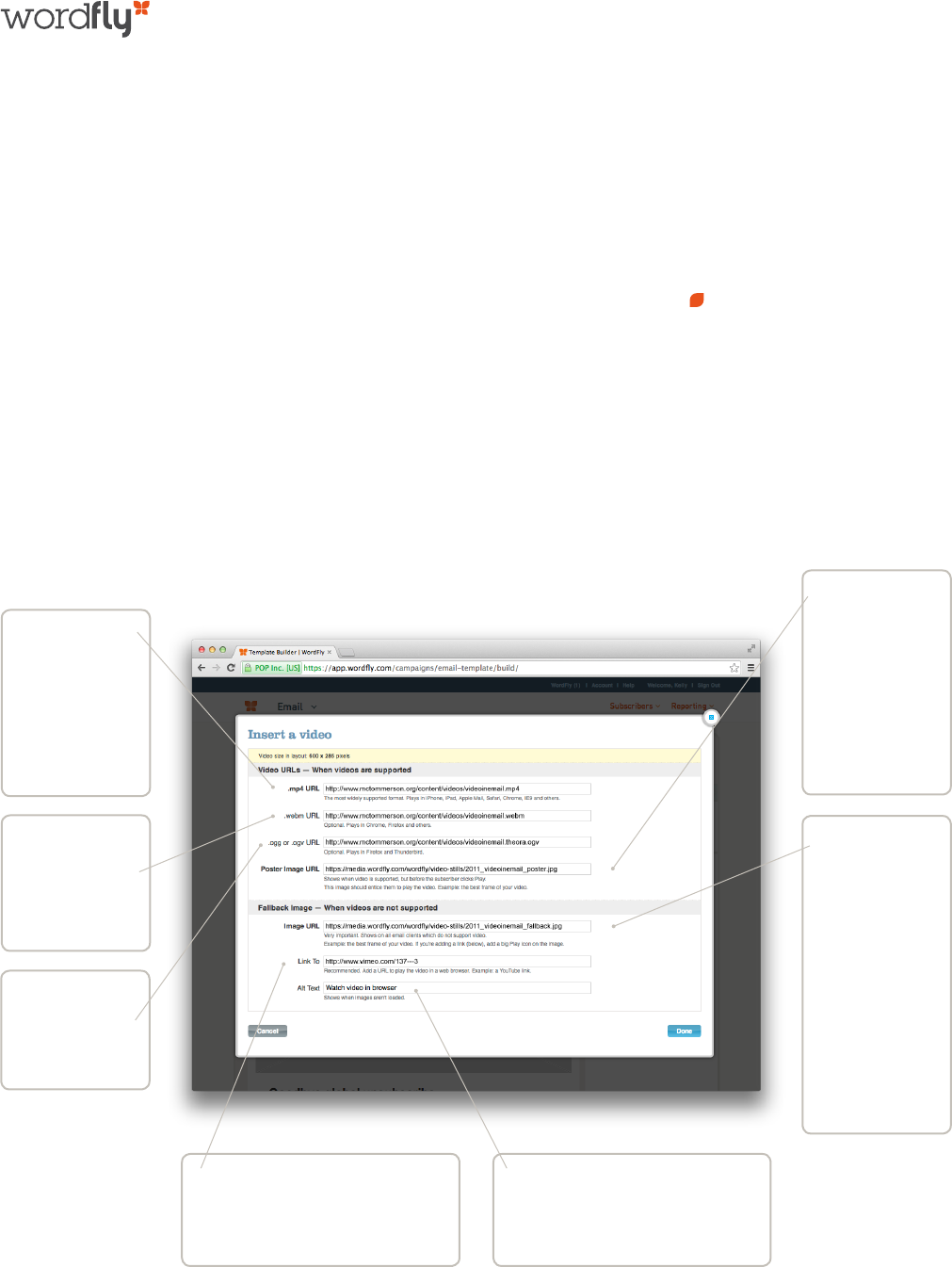
MP4 Format*
The most widely
supported video
format. Plays in
iOS, Apple Mail,
Safari, Chrome,
IE9+, and others.
WebM Format
Videos in this
format will play in
Chrome, Firefox,
and others.
OGG / OGV /
Theora Format
Plays in Firefox
and Thunderbird.
Fallback Image*
Very important.
Displays on all
email clients
which do not
support video.
Example: the
best frame of
your video. If
you’re adding a
fallback link, add
a big Play icon on
the image.
Fallback Link
Recommended. Add a URL to play
the video in a web browser. Example:
a YouTube link.
Poster Image*
Displays when
video is supported,
but before the
subscriber clicks
Play. The image
should entice
them to play the
video.
Alt Text
Enter text that will display if the
images aren’t loaded.
* Required

> PAGE 2
Video Tips + Best Practices
DESIGN TIPS
A video can be inserted into any Image area in a
template that you build in WordFly.
It’s best if the Image element is the exact size and
ratio of the embedded video. But if it isn’t, the video will
be centered and resized in the available space of the
Image element.
POSTER IMAGE TIPS
This image displays when video is supported.
This image should show off the best frame of your video.
iOS devices will automatically add a Play icon to this
image.
FALLBACK IMAGE TIPS
This image displays when video is not supported.
This image should show off the best frame of your video.
If you’re adding a fallback link (recommended), consider
adding a Play icon on the center of the image.
For extra interest, you can even use an animated gif as
your fallback image.
STRATEGY CONSIDERATIONS
In your text content, entice people to click Play by telling
them what they’ll see when they click the video.
Include a text link to view the video on YouTube or
Vimeo, in case the person doesn’t have images loaded.
Consider adding a note for Hotmail users that they
should “Right-click to play the video.”
Try using the word “Video” in the subject line for a
bigger open rate.
Try to use videos that are two minutes or less
VIDEO ENCODING TIPS
For maximum video support, we recommend saving out three
formats of your video. If you don’t create all versions it’s OK,
you’ll just get less support. Make things easier for yourself
by using an encoder, such as Miro’s Video Converter (it’s free
and will easily convert to all necessary formats). Just drag
and drop your video into Miro’s tool, and save it in these three
formats: MP4, WebM (vp8), and Theora.
> http://www.mirovideoconverter.com
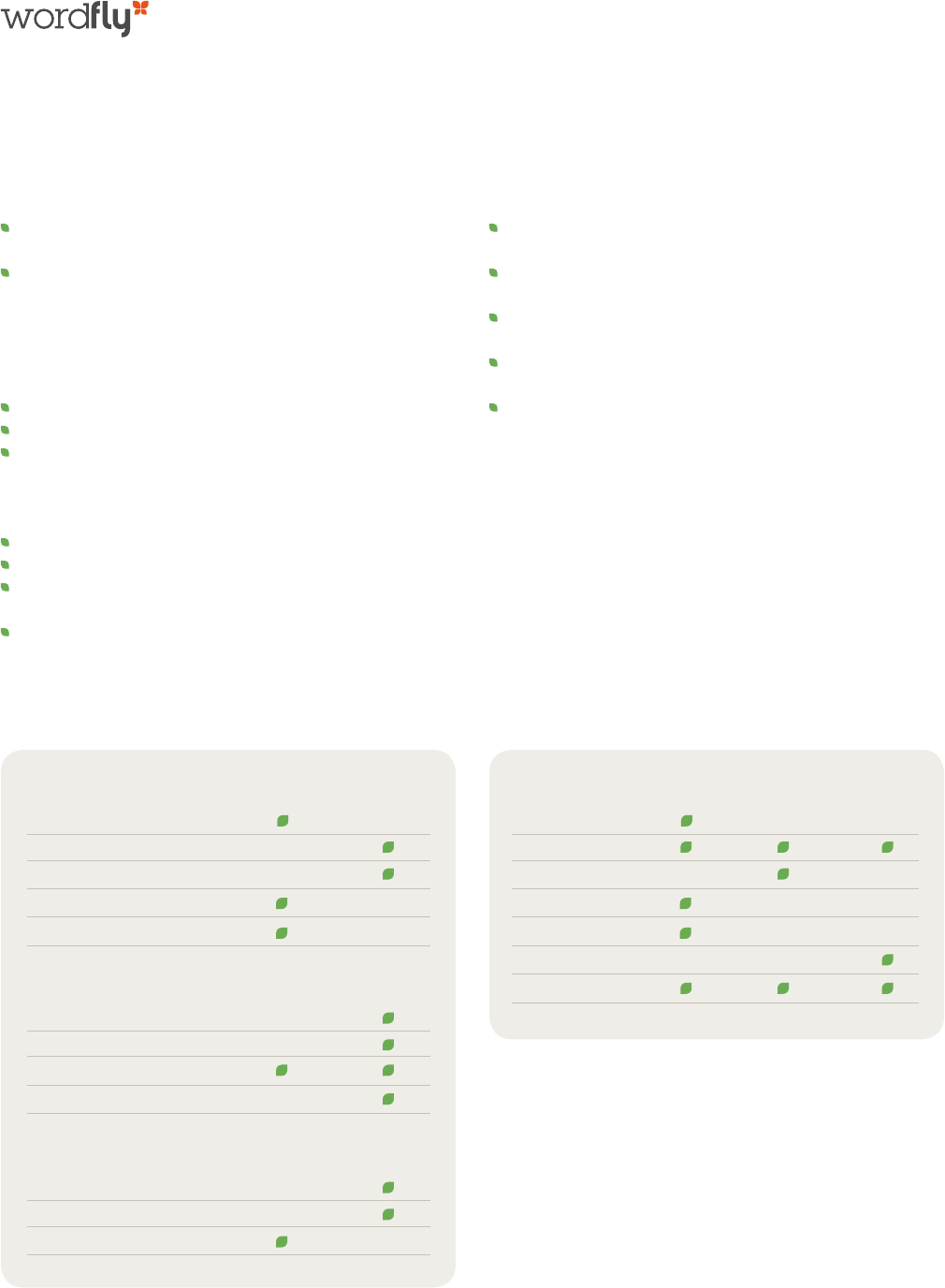
Video Support in Email Clients
NATIVE DESKTOP CLIENTS
Apple Mail
Lotus Notes 6.5 / 7 / 8 / 8.5
Outlook 2000 / 02 / 03 / 07 / 10
Outlook Mac 2011
Thunderbird
WEBMAIL CLIENTS
AOL Mail
Gmail
Outlook.com
Yahoo Mail
MOBILE CLIENTS
Android
Blackberry
iPhone, iPad, iTouch
Shows Video Shows Image
Video Format Support
BROWSER
Android
Chrome
Firefox
Internet Explorer 9 ****
iOS
Opera
Safari
OGG / OGV / THEORA WEBMMP4
*
**
* Requires right-click to play
** Requires right-click to play, unless using IE10+
*** Older browsers show the fallback image
**** Earlier versions of IE do not support embedded video
***

> PAGE 3
Frequently Asked Questions
WHY CAN WE USE EMBEDDED VIDEO NOW, WHEN IT
WASN’T RECOMMENDED BEFORE?
Thanks to broader browser support for HTML5, WordFly can
now implement code which can dynamically display video
in email clients that support it and gracefully degrade to an
image if video is not supported. Hooray!
DO I HAVE TO CREATE ALL VERSIONS?
If your goal is maximum support, yes, but it’s OK to start
small, too. At a minimum you’ll only need to create an
MP4 format of your video (covers all iOS devices and many
browsers), a poster image, and a fallback image.
CAN I ADD MY YOUTUBE OR VIMEO VIDEO LINK?
At this time, YouTube and Vimeo only allow their videos to be
embedded with JavaScript, which email clients unfortunately
do not support. YouTube and Vimeo links will work perfectly
as your Fallback Links, though.
I ONLY HAVE A YOUTUBE OR VIMEO VIDEO LINK.
HOW CAN I ADD IT TO MY EMAIL?
In an Image element, skip the Insert a Video tool and use
one of the Insert an Image options instead. Follow the same
recommendations for this image as you would for a Fallback
Image. Then just add your YouTube or Vimeo URL in the
Links To field.
WHERE DO I PUT MY VIDEOS?
Upload them to your organization’s web server. Video files
are not supported by the WordFly Media Library.
HOW IS A POSTER IMAGE DIFFERENT THAN
A FALLBACK IMAGE?
The poster image displays when video is supported but
before the user clicks Play. The fallback image displays
when video isn’t supported at all.
WHAT HAPPENS WHEN THE SUBSCRIBER’S COMPUTER
DOES NOT SUPPORT VIDEO?
The subscriber sees the fallback image (and link) you
specified in WordFly.
WHY DO GMAIL, YAHOO AND OTHER WEBMAIL CLIENTS
NOT DISPLAY THE VIDEO?
At this time, all webmail clients except Hotmail strip
out the Video element before rendering the email within
their user interface. By adding a fallback image and link,
though, you’ll still be able to reach this audience.
Quick Start // Here’s a sample workflow for adding a video to your email template.
1. Locate the raw original version of your video.
2. Convert it into one or more formats with a free tool like Miro’s Video Converter.
3. Upload the videos to your organization’s web server. Paste the URLs into a text document.
4. Make your poster image and fallback image in image editing software.
5. In WordFly, upload the images to the Media Library. Copy and paste the URLs into a text document.
6. In your WordFly email template, rollover an image area and select Insert a video.
7. Copy the video and image URLs from your text document into WordFly.
8. Paste the URL to the YouTube or Vimeo video into the Fallback Link field.
9. Save your template and send some tests.
© 2014 POP
